Headings are often overlooked in the content editor but are essential for good SEO. In general, content should be written as though you were writing an outline. Websites that InHouse build are set up with SEO in mind; however, pages/posts that are published after the site launches should follow the appropriate outline structure. This is great for uniform styling but more importantly for SEO.
How to Choose a Heading in the Content Editor
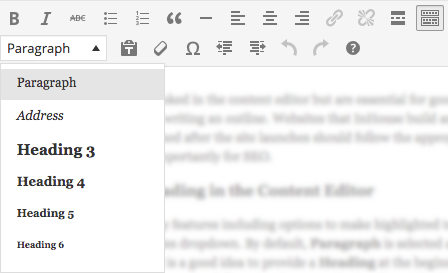
The content editor has many features including options to make highlighted text bold or italic. What is sometimes overlooked is the preset styles dropdown. By default, Paragraph is selected and for good reason. Just like writing an outline or a chapter book, it is a good idea to provide a Heading at the beginning of a subject. This tells the reader and search engines that the content that follows is relevant to the heading. What’s even better is that our website styles (CSS) will automatically format these headings to look a certain way and make sense to provide a visual hierarchy of information to readers. These styles won’t look the same in the editor so it is always a good idea to update the page/post or click the “Preview” button to see what these changes look like live.

Heading Hierarchy
For some sites, the company name/logo is a Heading 1 and is therefore the most important element on a page. The page/post title is a Heading 2 and is therefore the second most important element. We block these choices in the content editor so that they aren’t improperly used by site admins.
The first heading that should be used in the page/post body is usually a Heading 3 since the page title is usually a Heading 2. Generally a heading is followed by at least one paragraph or a list. If the subject is about to change slightly, another Heading 3 can be added before the next paragraph. Alternatively, if the content that follows a heading needs to be subdivided, the next lower heading should be used such as a Heading 4 and so on and so forth.
Keywords in Headings
It is also important to use relevant keywords or keyphrases in these headings (including the page title of course). These keywords again tell search engines and readers that the content is relevant to these important keywords and is valuable to read. If a searcher is looking for a particular keyword that appears a few times in the page title, in headings and also in paragraph text, there is a better chance that the page will appear in search results.
Example Content Using Headings
The following is an example of content that is divided using various headings. Each heading is labeled and the contained paragraph text further describes the uses.
This text is normal paragraph text and usually follows a heading to announce the subject. For this example, it serves as an introduction to the remaining content.
Example Heading 4
This text is a subdivision inside of the Heading 3. We’ve given it a Heading 4 to introduce a new subject which is still relevant to the containing Heading 3.
Example Heading 5
It is somewhat uncommon to need a Heading 5 or lower because it is rare to need to subdivide content this much. It is far more common to list content using a few heading threes than to need to nest headings but they are available and should be utilized when necessary. We’ll skip the Heading 6 since it is the lowest available heading and least likely to be needed.
Another Heading 4
Normally, content doesn’t need to be nested much beyond heading threes so it is more common to see a few headings that have the same styling. Everything is nested under the page title which is the Heading 2 and typically only heading threes are necessary to divide the content.
